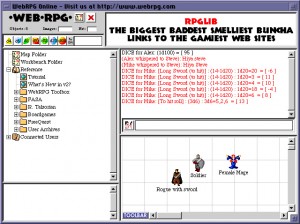
 At this point I’ve watched countless hours of gameplay sessions and feature demos of the existing virtual tabletops. I’ve noticed a few commonalities within them. The first, is that they all look essentially the same. And that look is just an updated version of the 1997 application WebRPG.
At this point I’ve watched countless hours of gameplay sessions and feature demos of the existing virtual tabletops. I’ve noticed a few commonalities within them. The first, is that they all look essentially the same. And that look is just an updated version of the 1997 application WebRPG.
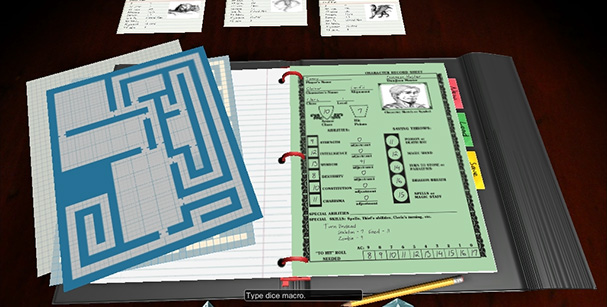
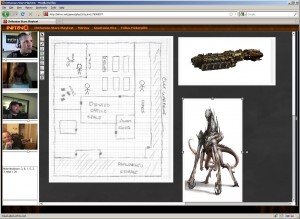
However, this is what a live gaming session looks like:
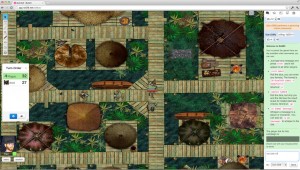
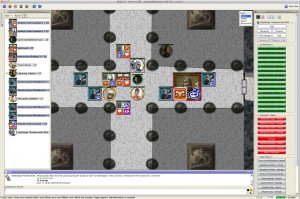
I was looking at all of these as I was trying to work out the basic interface to the Tabletop Connect virtual tabletop. I wanted to maintain the metaphor of the tabletop, without sacrificing the usability. One of the other common features I noticed watching actual gameplay sessions, is that—when the map is in play—most of the other fluff goes away. UI is shifted around and windows made smaller to display as much as the map as possible. It was with this in mind that I settled on the UI.
The Tabletop
Most of the game session, when the map is not in use will take place on the virtual tabletop. That is, literally a virtual tabletop. You might remember an early version of this in the Character Editor video. From here character sheets, notes, handouts, and maps can be loaded, arranged, and edited. When a map is needed for gameplay, the map is dragged onto the shared tabletop and loaded for all the players. The same mechanism will be used for sharing handouts and notes. Either dropped onto individual players, or to the tabletop to share with everyone.
The Map
The map exists in parallel to the tabletop. Pressing the F1 key switches between them. Each has its own camera and view, so there is no need to reset when switching. Some information will be displayed with the map, as well. Initiative tracker, chat windows, and the like.
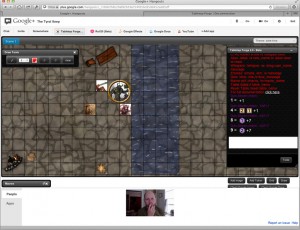
First Look
In the first look video, you’ll get a preview of the GMs tabletop. There are no players connected, so you’ll only see the shared tabletop icon at the top. When players are connected, this where you’ll see their icons. The player’s tabletop will look very similar, without the map loading. For the video, I stepped pretty slowly through loading and moving the character and monster sheets and tried to keep the camera moves gentle. In practice, it moves much faster and feels similar to arranging windows on your computer desktop.
Tabletop - First Look from C. Lewis Pinder on Vimeo.
Also available on YouTube:









For the full experience, run the video high rez and full screen. Much more impressive and a better indication of the actual tool at the those settings.
I like the looks of it a lot. The metaphor seems simple and yet natural.
Is it possible to program so that clicking in a player’s character sheet (or a monster’s card) and then clicking the map makes the view start out centered on that mini?
Yes, running the videos at high res is recommended. Maybe I should make a note when posting videos. The Vimeo version is also preferred. The YouTube versions have been added for mobile support. Vimeo doesn’t embed well on mobile devices. The player’s map will always default to the player’s mini location, unless the camera has been moved. I’m still working through assigning minis to characters and monsters. Centering the map will be part of that.
On the map, I’m not sure how much the camera needs to move. We’re whole generations of gamers programmed to look at the gaming environment from over the right shoulder. Arrow keys to orbit, wheel to zoom. On the document view, click to drag, wheel to zoom.